「WebKit HTML 5 SQL Storage Notes Demo」をなぞってみた

DashDrawテスト
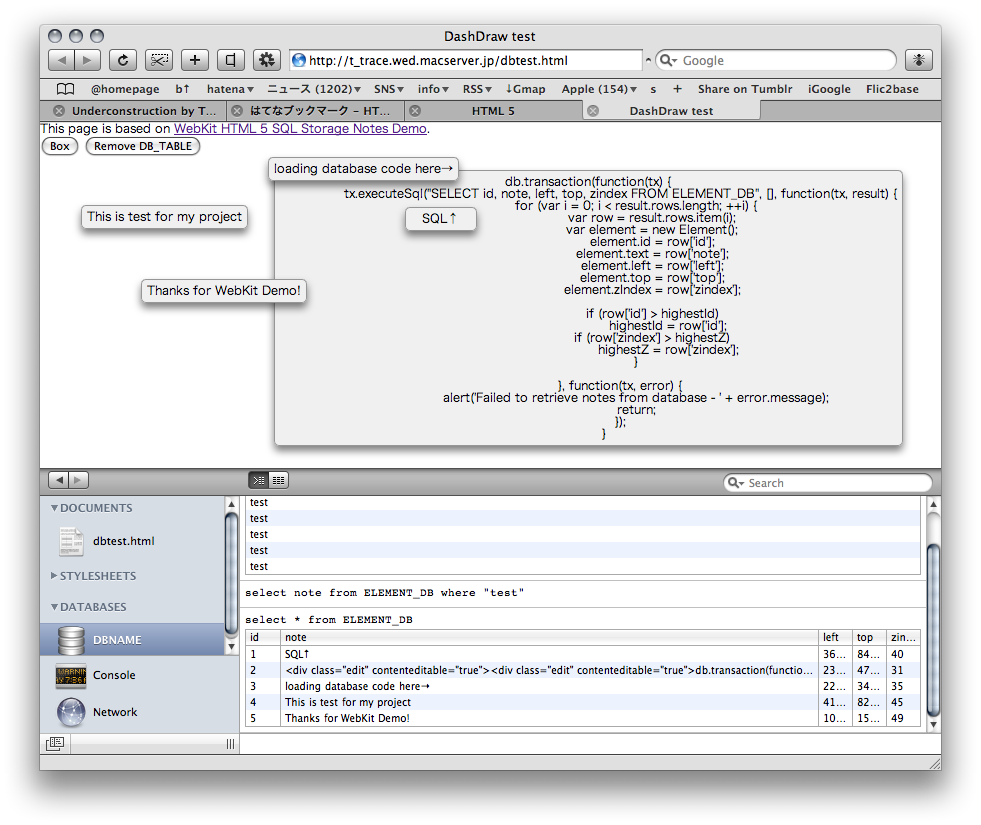
Boxボタンでエレメント作成、ドラッグして位置の移動、クリックしてキャレットを入れると文字入力ができる。その結果を随時Client Side Storageに保存し続ける、というWebKit HTML 5 SQL Storage Notes Demoをなぞってみた。
WebKitのデモではテキストの遅延保存を非同期に行うような処理が記述されているけど、データベースがロックされていたときの処理が書かれていない。WebKitのソースを読みゃいいんだろうけど、そのような場合のテストも行いたいので遅延処理はまだ上記の「なぞり書き」には含んでいない。
次はCANVASのStrokeをDBから読み出す、だなぁ。
DBのversion
Client side database storageのDBにはバージョンを含めることができ、changeVersion()という関数で何やら処理されるようなんだけど、Safariがキャッシュを持っているようで、消したはずのデータベースのバージョンが残ってしまう。
データベースを消す処理もきちんと行わなきゃなぁ。